Gutenberg w WordPress i unexpected error
Od jakiegoś czasu w WordPress można używać nowy edytor Gutenberg, który pozwala tworzyć wpisy w nowym (pewnie modnym) układzie blokowym, jak w allegro. Edytor klasyczny pojawił się jako wtyczka. Będąc ciekawym nowego, próbowałem uruchomić nowy pusty wpis w Gutenbergu i… tak powstał ten materiał 🙂
Uruchamiam Gutenberga a tu błąd i 3 przyciski
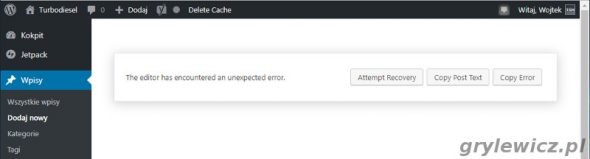
No więc chcę sobie napisać nowy wpis w Gutenbergu, a tu zamiast edytora dostaję komunikat:
The editor has encountered an unexpected error.
Do tego trzy przyciski
[Attempt Recovery], [Copy Post Text], [Copy Error]
Wyglądało to jak na poniższym zrzucie:

Skopiowałem sobie info o błędzie (przycisk Copy Error), a tam takie cuda:
TypeError: Cannot read property 'show_ui' of undefined
at https://fajna-domena.pl/wp-content/plugins/gutenberg/build/editor/index.js?ver=1545643441:50:255082
at i (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/lodash.min.59550321.js:6:91)
at An.filter (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/lodash.min.59550321.js:99:338)
at https://fajna-domena.pl/wp-content/plugins/gutenberg/build/editor/index.js?ver=1545643441:50:255047
at ph (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/react-dom.min.713f0afa.js:97:88)
at eg (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/react-dom.min.713f0afa.js:125:307)
at fg (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/react-dom.min.713f0afa.js:126:168)
at wc (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/react-dom.min.713f0afa.js:138:237)
at fa (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/react-dom.min.713f0afa.js:137:115)
at gg (https://fajna-domena.pl/wp-content/plugins/gutenberg/vendor/react-dom.min.713f0afa.js:135:196)
Zacząłem kopać w internetach i wynik jak niżej.
Gutenberg, nginx, wp super cache
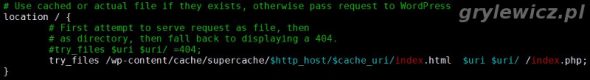
Okazało się, że nie jest tu winny kod Gutenberga, a moja konfiguracja serwera www. Zachciało mi się mieć swój hosting, więc postawiłem sobie maszynę na linuksie, do tego nginx (bo apache jest zbyt popularny) no i żeby strona szybko Wam się wczytywała doinstalowałem wtyczkę WP Super Cache. Ta ostatnia potrzebuje odpowiedniej konfiguracji endźiniksa, tak więc kawałek pliku /etc/nginx/sites-available/fajna-domena.pl wyglądał tak:

Kluczowa jest linijka w sekcji location:
try_files /wp-content/cache/supercache/$http_host/$cache_uri/index.htm $uri $uri/ /index.php
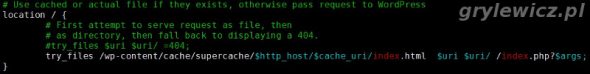
A powinno być tak:

try_files /wp-content/cache/supercache/$http_host/$cache_uri/index.htm $uri $uri/ /index.php?$args
index.php?$args i Gutenberg działa
No to po zmianach jeszcze
sudo service nginx restart
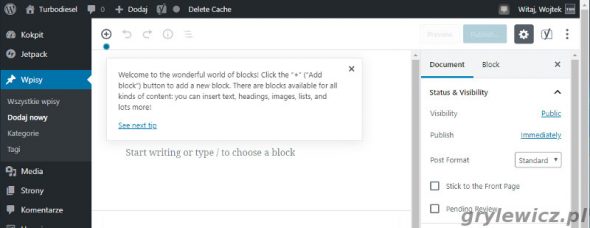
I próba napisania czegoś w Gutenbergu:

Ufff… działa 🙂 I kto jest administratorem? Kto?
Podsumowanie
Ten wpis właśnie tworzę w tych cudownych blokach, czyli Gutenberg działa :). Na razie nie mam zdania, jeśli chodzi o wygodę redagowania tekstu w ten sposób. Na pewno nie jest to jakieś drażniące czy uciążliwe. Pewnie jak ze wszystkim – kwestia przyzwyczajenia.
No i mam pierwsze uroki własnego hostingu ;). Jeszcze zapomniałem dodać, że zrobiłem https żeby było bezpieczniej i cloudflare też jest, wiadomo, żeby Wam szybciej się wczytywało.




Ja na razie dalej mam jednak linię 4.9, nie mogę się przekonać a tymczasowego rozwiązania w postaci pluginu wyłączającego nie chcę instalować.